Cũng đã lâu rồi mình chưa ra mắt cái giao diện nào mới cho tiện ích recent post, hôm nay có thienthan yêu cầu nên cũng tranh thủ giới thiệu cho mọi người 1 giao diện mới với 2 cột. Ở giao diện mới này có 1 cái mới là việc trang trí của nó. Ảnh nền của các hàng trong table sẽ thay đổi xen kẽ nhau. Như thế tiện ích sẽ trở nên bắt mắt hơn.
Hình ảnh mà thienthan yêu cầu thực hiện :


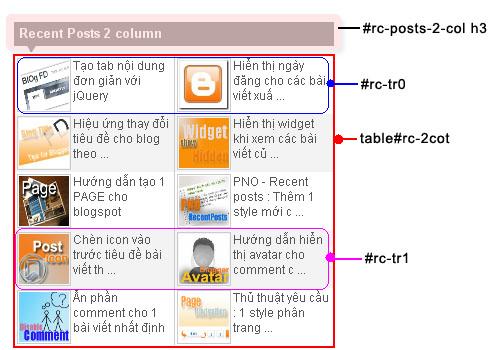
Hình ảnh mà mình đã test trên host:


Xem DEMO : Recent posts 2 column
* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/Javascript ở nơi mà bạn muốn hiển thị tiện ích, rồi dán code bên dưới vào :
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/Javascript ở nơi mà bạn muốn hiển thị tiện ích, rồi dán code bên dưới vào :
<style type="text/css">
#rc-posts-2-col {
width:320px;
}
#rc-posts-2-col h3 {
background:url(http://data.fandung.com/blog/demo/rc-post-2col/img-bg-rd.png) no-repeat top left;
padding:3px 5px 14px 5px;
font-size:13px;
color:#fff;
}
table#rc-2cot {border-top:1px solid #ccc;border-bottom:1px solid #ccc; border-left:1px solid #ccc;}
#rc-tr1 {background:#f3f3f3;}
#rc-tr0 {background:#fff;}
#rc-td {padding:2px; color:#CC0000; border-right:1px solid #ccc;width:160px;}
#rc-td img {float:left; margin-right:2px; height:50px; width:50px; border:1px solid #ccc; padding:1px;}
#rc-td a {text-decoration:none;}
#rc-td a:hover {text-decoration:underline;}
</style>
<script type="text/javascript">
home_page = "http://www.fandung.com/";
label = "Film";
numposts = 12;
sumTitle = 40;
colortitle = "#555";
</script>
<div id="rc-posts-2-col"><h3>Recent Posts 2 column</h3>
<div id="rc-posts-loading">
<img align='absmiddle' src='http://data.fandung.com/img/loading-related.gif'/>
</div>
<script src="http://data.fandung.com/blog/demo/rc-post-2col/rc-post-2cot.js" type="text/javascript"></script>
</div>
4. Save widget.
- Code trên là dùng cho 1 nhãn nào đó. nếu muốn dùng cho cả blog, các bạn sử dụng file js này :
http://data.fandung.com/blog/demo/rc-post-2col/rc-post-2cot-all.js
- Tùy chỉnh code CSS, các bạn có thể tham khảo ảnh bên dưới để dễ dành tùy chỉnhcode CSS theo ý mình.

- 1 vài chú thích cho các biến trong đọan code javascript ở trên:
home_page = “http://www.fandung.com/”; // domain của blog
label = “Film”; // nhãn muốn hiển thị bài viết
numposts = 12; // số bài viết sẽ hiển thị, lưu ý, vì là 2 cột, nên số bài viết phải là số chẵn
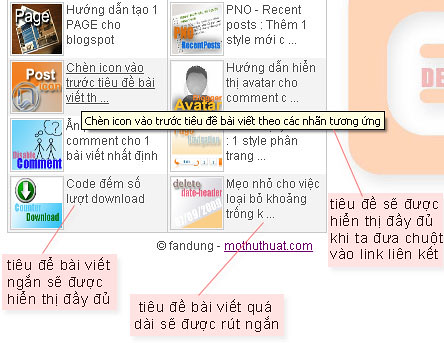
sumTitle = 40; // đây là số kí tự cho phép hiển thị nếu tiêu đề dài hơn 40 kí tự, còn đối với các tiêu đề có số kí tự ngắn hơn thì sẽ hiển thị đầy đủ
colortitle = “#555″; // màu của tiêu đề bài viết
label = “Film”; // nhãn muốn hiển thị bài viết
numposts = 12; // số bài viết sẽ hiển thị, lưu ý, vì là 2 cột, nên số bài viết phải là số chẵn
sumTitle = 40; // đây là số kí tự cho phép hiển thị nếu tiêu đề dài hơn 40 kí tự, còn đối với các tiêu đề có số kí tự ngắn hơn thì sẽ hiển thị đầy đủ
colortitle = “#555″; // màu của tiêu đề bài viết
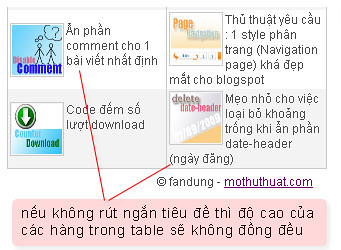
- Nếu tiêu đề không được rút ngắn, tiện ích sẽ trông như thế này

- và đây là ảnh minh họa cho tiêu đề đã được rút ngắn

- Về việc điều chỉnh biến sumTitle = 40; giá trị 40 này sẽ được tùy chỉnh sao cho hợp lý với chiều cao và độ rộng của hàng, nếu các giá trị này của hàng được tăng lên, các bạn có thể tùy chỉnh lại giá trị 40 thành giá trị khác cho hợp lý.
Chúc các bạn thành công.
nguồn: http://mothuthuat.com
Không có nhận xét nào:
Đăng nhận xét